
O que é Mobile First?
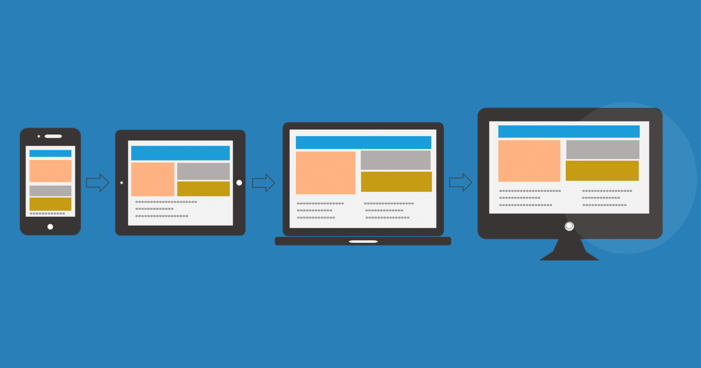
Para apresentarmos as suas vantagens e desvantagens, primeiramente precisamos entender bem o que é o Mobile First - como a tradução literal sugere, a técnica trata de iniciar o processo de design de sites primeiramente no mobile, para depois então partir para a experiência no desktop.
Na programação front-end o mobile first também existe, porém o funcionamento é um pouco diferente. O foco da técnica no front-end é trazer o código das telas menores por primeiro e a “responsividade” do código seria adaptar as estilizações para telas maiores (desktop).
Por que utilizá-lo?
O surgimento e consolidação do smartphone e das tecnologias como 3G e 4G ao longo da década potencializaram a facilidade de navegação na internet - o usuário de um computador de mesa leva minutos para conseguir ligar seu PC, acomodar-se e iniciar o Chrome por exemplo, enquanto o usuário de um smartphone tem este mesmo acesso em questão de segundos, a qualquer lugar.
Esta facilidade, aliada à acessibilidade financeira de um smartphone acaba trazendo números impressionantes para a web. Atualmente existem cerca de 1,2 bilhões de smartphones e tablets no mundo, e desde 2015 mais da metade dos acessos a internet nos Estados Unidos são originários de dispositivos mobile.
Os números acima acabaram levando designers e programadores a seguinte pergunta: Devemos continuar adaptando designs feitos no desktop, sendo que a maioria dos acessos na internet são mobile?
A grande maioria dos sites são projetados pensando na experiência do usuário no desktop, aonde temos uma tela maior e consequentemente maior espaço para criar. O problema encontrado nesta abordagem é que precisamos capar e desconstruir boa parte da nossa criação para que ela possa ser exibida no smartphone e no tablet. Muito da experiência do usuário acaba se perdendo e, considerando que por estatística a maioria das pessoas acabará usando o telefone para acessar o seu site, você não terá o resultado esperado de sua criação.
Dica: O que é UX?
Já a construção iniciada no mobile garante uma experiência mais completa e íntegra para a maioria de usuários.
Outra vantagem de iniciar o projeto da tela menor para a maior é que os elementos estruturais na identidade visual e no código estarão sempre presentes, ou seja, não precisamos pegar seções e elementos presentes exclusivamente no desktop e dar um display: none para o mobile.
Desta forma, a velocidade de carregamento da página também sofre uma melhora considerável, pois o usuário não precisará esperar o download destes elementos que não serão mostrados na versão mobile.
Outra tendência da web é a exclusão de efeitos e transições que usem plugins como o Flash Player, que exigem muito do hardware do usuário e aumentam o tempo de carregamento das páginas, por soluções mais amigáveis aos hardwares mais obsoletos. O mobile first está alinhado com esta tendência, pois auxilia a entrega desta experiência mais “limpa” justamente pela limitação de plugins adicionais que os navegadores dos smartphones e tablets trazem
Alto lá! Nem tudo são flores no Mobile First
A principal barreira do mobile-first no design é a limitação criativa do projeto. A dificuldade de criar numa tela pequena, desprovido de muitas possibilidades de animações, hovers e transições atrapalha bastante o início do processo e é um desafio para designers que estão acostumados a fazer o caminho inverso.
Esta é uma grande barreira que deverá ser combatida ao longo do tempo, já que a expectativa é que os dispositivos mobile cada vez mais dominem os acessos a internet.
Tente utilizar-se do mobile first no seu próximo projeto seja você um designer, seja você um programador!
Gostou do post de hoje? Então não esqueça de compartilhá-lo nas suas redes sociais!





