A velocidade de carregamento das páginas é, sem dúvidas, como o motor de um carro de Fórmula 1: indispensável para a Experiência do Usuário e, consequentemente, para a efetividade das suas estratégias de Marketing Digital. Nisso, o Google PageSpeed Insights pode ser o seu pit stop estratégico!
Além de melhorar a usabilidade, a velocidade impacta também os rankings de busca no Google. Ou seja, quanto mais rápido você cruza a linha de chegada (navegação), melhor a sua posição no pódio (ranking)!
Ficou interessado? Continue por aqui porque vou te mostrar como usar todo o potencial dessa ferramenta essencial para estratégias de SEO.
O que é otimização de desempenho do site
Você pode se perguntar: por que o desempenho do site é tão importante? Pense no desempenho do seu site como a eficiência de uma cafeteria em uma manhã de segunda-feira — quanto mais rápido e suave o serviço, mais satisfeitos e propensos a voltar serão os clientes.
Além de uma melhor Experiência do Usuário, ele aumenta a probabilidade dos visitantes interagirem mais com o seu conteúdo e gerarem conversão em vendas.
Isso foi comprovado através de um estudo da Kissmetrics. A pesquisa mostrou que cada segundo de demora no carregamento gera 7% menos conversões em um site.
E mais! Cerca de 40% dos clientes abandonam o site que demora mais de três segundos para carregar. Impressionante, não é mesmo?
Outro ponto é que o Google leva em conta a otimização das páginas — de um site, blog ou landing page, por exemplo — como um fator de ranqueamento em sua SERP.
Na prática, isso significa que um site mais rápido tem mais chances de alcançar o topo do Google e deixar o usuário mais satisfeito, porque ele entende que o site é relevante e se preocupa com a performance do seu domínio.
Assim, ao manter um site que entrega uma boa experiência de navegação, você ganha vantagem competitiva e aumenta seu tráfego orgânico!
A relevância do PageSpeed Insights
O Google PageSpeed Insights (PSI) é como um mecânico de confiança para o seu site. Uma ferramenta gratuita que analisa o desempenho de uma página da web, oferecendo informações detalhadas para a otimização.
Basicamente, ele avalia a versão desktop e a mobile do site para fornecer uma pontuação sobre a velocidade de carregamento e a usabilidade.
Com esses dados, você pode identificar e corrigir problemas que afetam a performance do seu site.
Dica: Otimização de sites para buscadores: como fazer?
Avaliação de desempenho
Para realizar a avaliação, a ferramenta fornece métricas importantes, como o tempo de carregamento da página e a pontuação de velocidade, com base em diversos fatores.
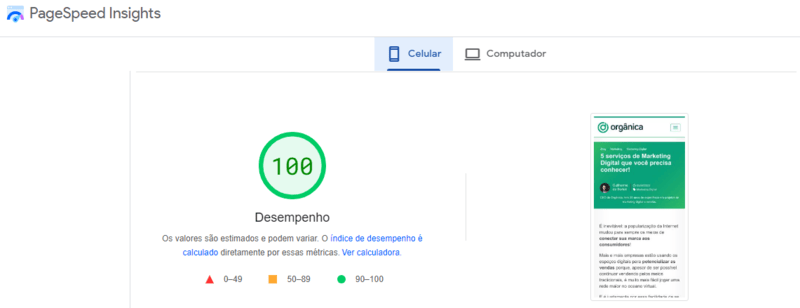
Por exemplo, ao analisar uma página, o PSI oferece uma pontuação que varia de 0 a 100, indicando o quão bem a página está performando.
Ela é acompanhada pelas métricas que mostram diferentes aspectos do desempenho, as quais veremos mais adiante.
E, para que uma página — como a da Orgânica, sobre serviços de Marketing Digital — esteja na primeira posição, nós devemos manter a boa pontuação dela:

Identificação de oportunidades de melhoria
Uma das principais funcionalidades do PageSpeed Insights é identificar oportunidades de otimização que podem melhorar o desempenho da página.
Ele te indica uma possível solução para resolver os problemas específicos que afetam a usabilidade.
Algumas das recomendações, são:
- Reduzir o tamanho das imagens sem comprometer a qualidade, para acelerar o tempo de carregamento;
- Melhorar a configuração do servidor, para diminuir o tempo de resposta;
- Remover espaços em branco e comentários para reduzir o tamanho dos arquivos e acelerar o carregamento;
- Configurar o cache para armazenar recursos comuns no navegador do usuário, reduzindo o tempo de carregamento nas demais visitas;
- Comprimir ficheiros por meio de Gzip ou outros métodos para reduzir o tamanho da transferência;
- Reduzir o uso de scripts e plugins externos para diminuir as solicitações http.
Cada sugestão vem acompanhada de uma explicação e, muitas vezes, de links para recursos adicionais que ajudam a entender melhor como aplicar as recomendações.
Desktop e mobile
Entender as diferenças entre as pontuações para desktop e dispositivos móveis é necessário para garantir uma ótima Experiência de Usuário, independente do recurso usado.
A análise do PSI destaca exatamente essas diferenças, ajudando os desenvolvedores a identificar problemas em cada versão do site.
Por exemplo, a velocidade de carregamento pode variar entre os aparelhos devido a fatores como:
- Qualidade da conexão de Internet;
- Capacidade de processamento dos dispositivos.
A priorização de recursos também pode diferir:
- No desktop a prioridade pode ser carregar rapidamente conteúdos pesados;
- Já no mobile a ênfase é otimizar para conexões mais lentas e telas menores.
Além disso, a responsividade e adaptabilidade do design são importantíssimos para a usabilidade em dispositivos móveis.
Com o Google priorizando o desempenho em mobile, graças ao índice de mobile-first, é preciso garantir que seu site seja otimizado para smartphones.
Senão, você pode perder tráfego e desaparecer do radar (ou seja, dos rankings de busca). E não queremos isso, certo?
Ou seja, além de melhorar a performance e usabilidade, também contribui para melhores resultados em termos de SEO, aumentando a visibilidade do seu site na Internet.
Como usar o Google PageSpeed Insights
Usar o PageSpeed Insights é um processo tão simples quanto preparar um café.
Veja abaixo como fazer:
- Acesse o Google PageSpeed Insights através do site;
- Digite a URL da página que deseja analisar no campo indicado e clique em “Analisar”;
- Aguarde. A ferramenta levará alguns segundos para processar a página e gerar os resultados;
- A PSI apresentará uma pontuação geral, que varia de 0 a 100, com cores indicativas sendo verde (90-100) para bom, amarelo (50-89) quando precisa de melhorias e vermelho (0-49) para um desempenho ruim.
Essa pontuação é uma média ponderada de várias métricas de desempenho, incluindo velocidade de carregamento, interatividade e estabilidade visual.
O PSI também apresenta sugestões de melhoria, divididas em diferentes categorias, como oportunidades de otimização e diagnósticos.
As métricas LCP, FID e CLS
As principais métricas fornecidas pelo PageSpeed Insights são:
- LCP (Largest Contentful Paint): mede o tempo de renderização do maior elemento visível na viewport. Quando otimizada, garante o carregamento rápido do conteúdo principal;
- FID (First Input Delay): avalia a interatividade, medindo o tempo desde a primeira ação do usuário até a resposta do navegador;
- CLS (Cumulative Layout Shift): mede a estabilidade visual, avaliando as mudanças inesperadas no layout da página.
Não é apenas “como aumentar a velocidade”
A otimização da velocidade do site vai além de acelerar o carregamento. Está ligada a estratégias de SEO e ao aprimoramento da Experiência do Usuário (UX).
Pense nisso como a fundação de uma casa: sem uma base sólida, todo o restante fica comprometido!
Quando o seu site carrega rapidamente, ele não apenas oferece uma experiência mais agradável para o usuário, mas também sinaliza para o Google que você está comprometido em oferecer qualidade e relevância.
Isso é importantíssimo, porque o Google quer recomendar páginas que, além de responder às consultas de pesquisa, proporcionem uma navegação fluida e eficiente.
Para você ter ideia, um site mais rápido gera:
- Melhora das métricas de interação;
- Aumento do engajamento do usuário;
- Menor taxa de rejeição;
- Maiores taxas de conversão;
- Aumento da satisfação e fidelidade do cliente.
Ao otimizar a velocidade do seu site, você está, na verdade, aprimorando todo o ecossistema da sua presença digital!
É um esforço que vai muito além do tempo de carregamento e que reverbera em cada interação do usuário, impactando tanto a percepção da sua marca quanto os resultados do seu negócio.
Dica: Da atração à fidelização: exemplos de Inbound Marketing
Uma otimização completa
Um ponto importante sobre o PSI é que ele não deve ser usado sozinho quando for avaliar o desempenho e a velocidade de carregamento!
Além dele, existem outras formas de análise que podem complementar os dados:
- Lighthouse: extensão do próprio Google automatizada para melhorar a qualidade das páginas da web. Pode ser usada para melhorias de desempenho, acessibilidade, aplicações web e SEO;
- GTmetrix: fornece uma análise do desempenho da página, incluindo sugestões de otimização e um histórico para monitoramento ao longo do tempo;
- Pingdom: gera uma visão da velocidade do site e uptime, para que os desenvolvedores enxerguem os problemas e monitorem o tempo de atividade.
Essas ferramentas complementam o PageSpeed Insights, fornecendo uma visão 360° da performance digital e garantindo que seu site esteja não só rápido, mas também otimizado em todos os aspectos possíveis!
Ninguém gosta de ficar esperando!
Se tem uma coisa que aprendemos ao longo deste texto, é que usar Google PageSpeed Insights não é apenas um detalhe técnico, mas sim um fator crucial que pode fazer toda a diferença nas suas estratégias de Marketing Digital.
E, como vimos, uma boa velocidade de carregamento tem impacto direto nas suas chances de ranquear melhor nos motores de busca, aumentando a visibilidade do seu site e, consequentemente, atraindo mais tráfego qualificado!
No final do dia, tudo se resume a oferecer uma navegação fluida e rápida, que cativa o usuário e mantém sua atenção — e isso é um grande diferencial competitivo.
Se você precisa de ajuda para colocar essas estratégias em prática, conte com a Orgânica! Somos uma agência especializada em SEO e estamos prontos para ajudar você a transformar a performance do seu site.
Entre em contato com nossos especialistas e descubra como podemos levar sua presença digital ao próximo nível!